Portfolio
Projet pour l'examen de Design Web
Détails du projet
Objectif du projet
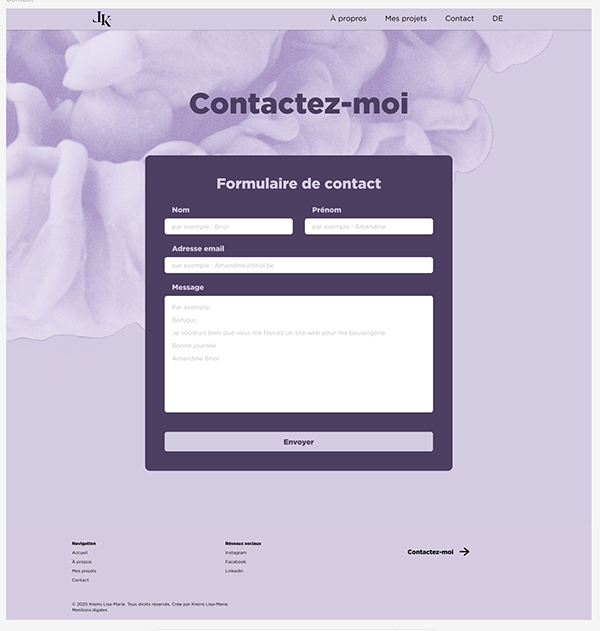
Il s’agissait d’un projet pour l’examen du cours de Design Web. Il fallait produire un portfolio pour soi-même dans lequel on présente ses projets. Il fallait aussi ajouter un moyen de contact et des pages de détail des projets.
Étapes
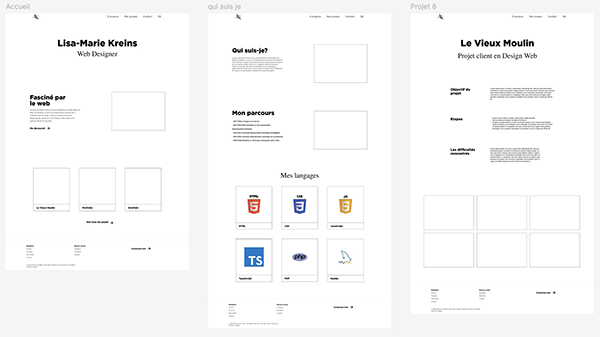
D’abord j’ai fait des recherches pour trouver un design qui me plaît. Ensuite, j’ai créé un Wireframe dans Figma pour la version desktop et la version mobile. Puis, j’ai commencé à faire un design pour mon Portfolio. Quand j’avais fini le design, j’ai créé un WordPress pour mon Portfolio. J’ai créé des pages et des champs ACF pour certaines pages. J’ai rempli mes pages de contenu et j’ai demandé dans le code à WordPress d’afficher mon contenu. Ensuite, j’ai commencé à créer du SCSS et du JavaScript. A la fin, j’ai fait des améliorations au niveau de l’accessibilité et j’ai mis mon site en ligne.
Les difficultés rencontrées
J’ai pris beaucoup de temps pour trouver un design qui me reflète et qui est cohérent.
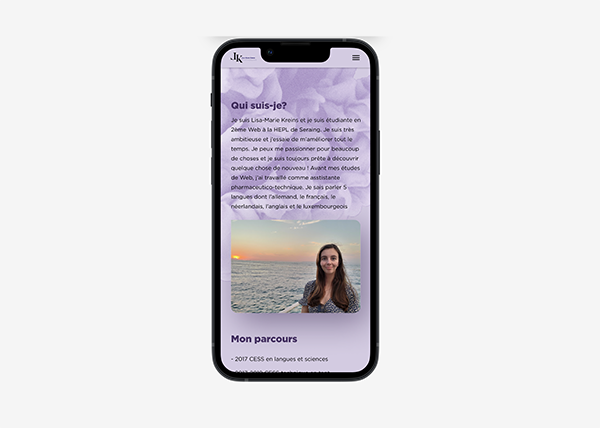
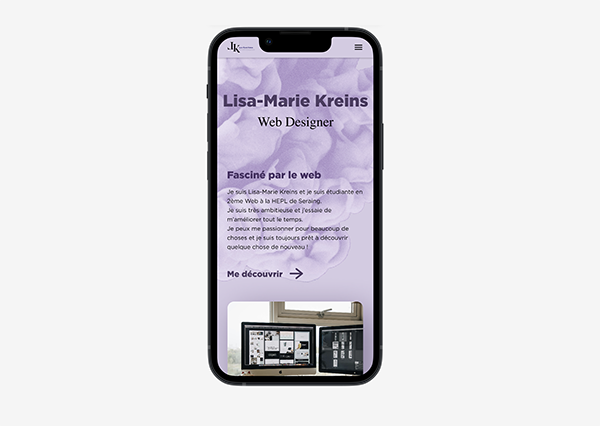
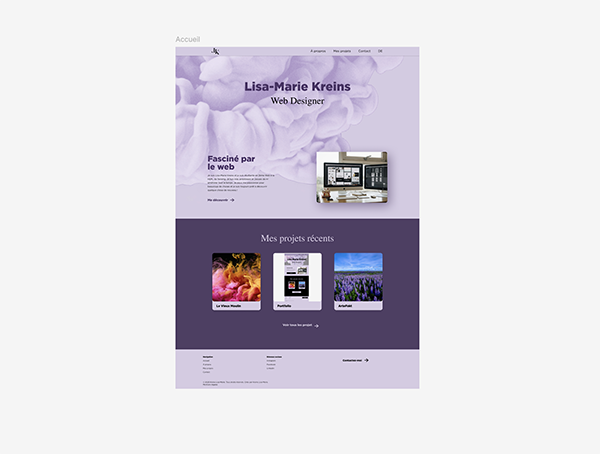
Galerie du projet